Design for a developer tool 2. Priorities
Mar 2024
This framework is bottom-up. It's relevant when you implement product thinking in an existing SaaS. When you start from scratch, consider using something like Value Proposition Canvas. To understand why I created the framework in the first place, at Uploadcare we have more than 100 lines in our internal document, so it required sorting if we wanted a clear picture. I will use the File Uploader and Upload API as examples for simplicity.
This framework is bottom-up. It's relevant when you implement product thinking in an existing SaaS. When you start from scratch, consider using something like Value Proposition Canvas. To understand why I created the framework in the first place, at Uploadcare we have more than 100 lines in our internal document, so it required sorting if we wanted a clear picture. I will use the File Uploader and Upload API as examples for simplicity.
Features list
1 • List your features. Use your docs, pricing, and anything you find appropriate, and combine them into a single list.
2 • Pain or task. Why did you build this feature, and what problem do you want to solve? Reality check: if you can give a clear answer, the problem exists. Of course, the best answer is the one you've got during your CusDev sessions.
3 • Status quo. What users would do if your service didn’t exist? Use the name of the competitor here if it's the only realistic answer. Otherwise, it won't tell you anything about the problem.
4 • Type. It’s an adaptation of “Candies, Vitamins, Painkillers.” Choose based on your answers in the previous steps:
Solver — solves the problem: there is an existing process that this feature eliminates or drastically simplifies. Your most valuable features will fall into this category. Both File Uploader and Upload API are solvers.
Unblocker — allows developers to use your service. Integrating without unblocker would be impossible or pointless for a portion of your audience. Unblockers usually don't have their own status quo. Example: language/framework integrations.
Enhancer — bigger, better, faster. It’s not a novel solution; it incrementally improves existing processes. Example: accelerated uploading. Uploading becomes faster and more stable, yet there are no significant changes to the workflow.
Enabler — It doesn’t solve a specific problem but opens a spectrum of possibilities. It expands the number of solvable problems. Example: object recognition.
5 • Impact. How many users are affected? Scale: High, Mid, Low. Use actual data when available; otherwise, set it intuitively.
Here's how it's going to look like:
Here's how it's going to look like:
Feature
Pain / task
Status quo
Type
Impact
File Uploader
To build a user-friendly uploading UI, you need a lot of controls and states, and you have to handle progress, errors, and validation.
<input type='file'>, DIY, opensource librariesSolver
High
Upload API
The backend for file uploading is a vast scope creep.
S3 with DIY backend
Solver
High
Priorities
High-impact solvers are the easiest to sell. So, when you write about any product part, the first step is to find relevant high-impact solvers and create a single message with them.
Next — mention all unblockers and place accents by impact.
The rest depends on the artifact you’re working on. You probably don’t need to mention the rest of the features if it’s a product page. However, the documentation must provide complete data.
I won't mention enablers — they are very rare and require an individual approach. Generally, priorities are:
Impact
Solver
Unblocker
Enhancer
High
1
2
5
Mid
6
3
7
Low
8
4
9
You can use this method to structure your product pages, navigation, documentation, dashboard — practically anything — with high certainty. Yet, it’s true for any such framework: don’t follow it mindlessly. When in doubt, trust common sense.
In action
Here is how I used this framework to structure the File Uploader page. I can't show you the whole table since it's Uploadcare's internal document, but I can share the shortlist:
High-impact solvers
UI
Auto-upload
Multiple files
Drag and drop
Responsiveness
Modal and minimal modes
Connected to API
Storage
CDN
High-impact unblockers
Customization
Major frameworks support
Mid- and low-impact unblockers
CSP compatibility
Camera support
Signed uploads
Large files, up to 5 TB
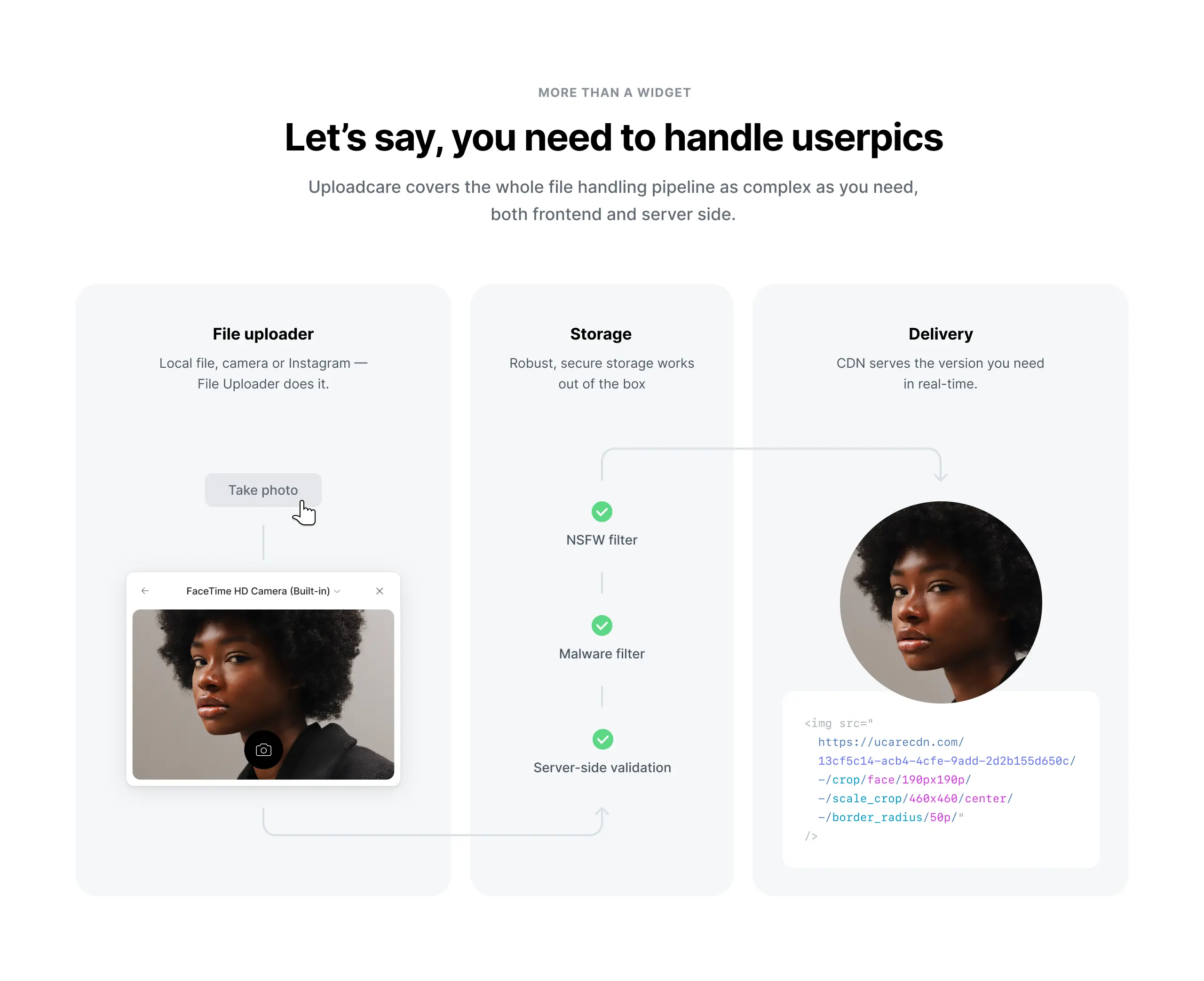
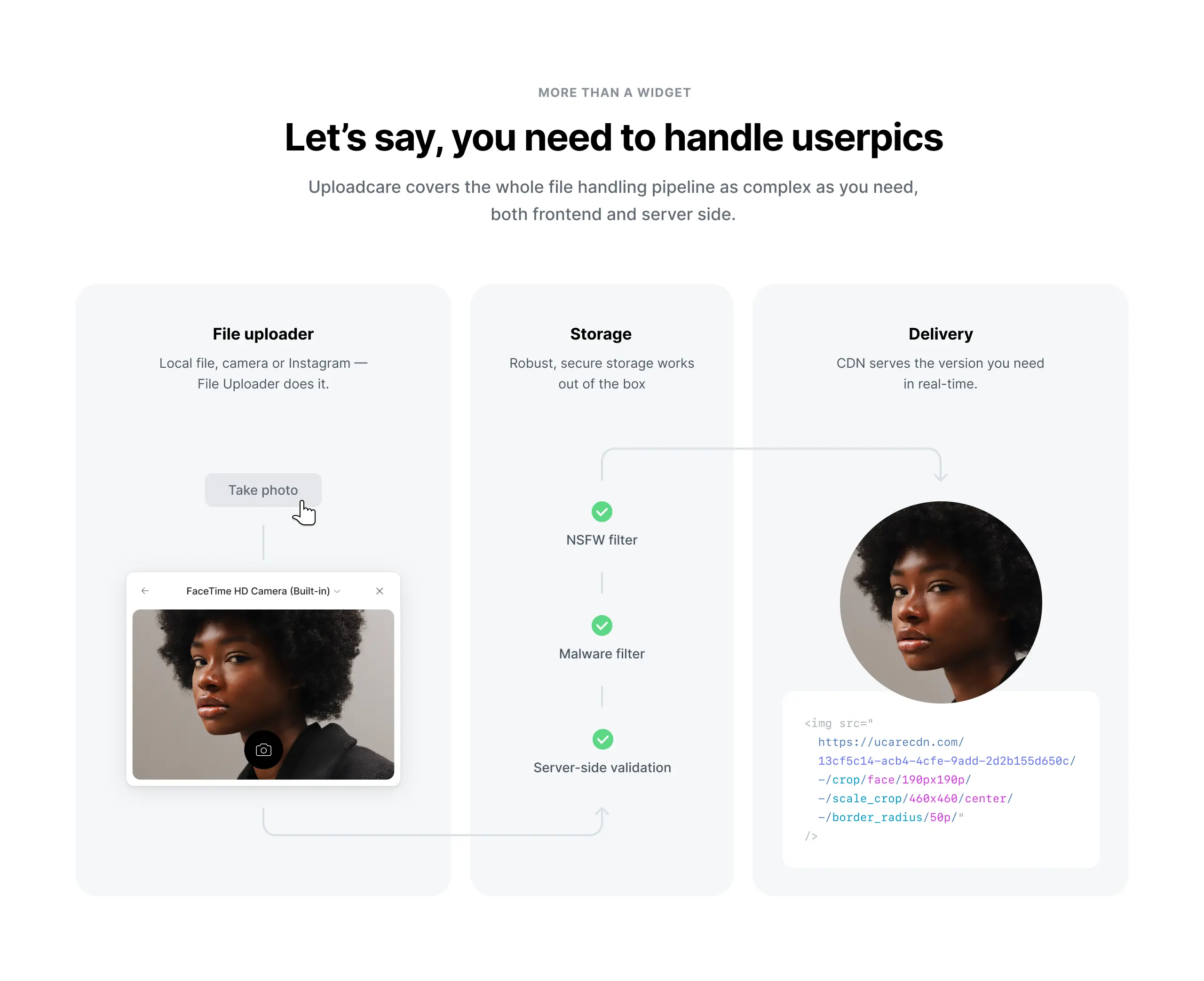
Product pages have the most impact on the Evaluation stage of the Developer Journey (see previous part):
Empower, show your magic and elegance. Display the primary usage scenario as simply and clearly as possible. A demo would work best.
This stage is characterized by the following questions:
Will it meet my needs?
Does it look easy to use?
Are there any red flags?
Is pricing a barrier?
Now, I'll show you how this data influenced the page's structure.
Page structure
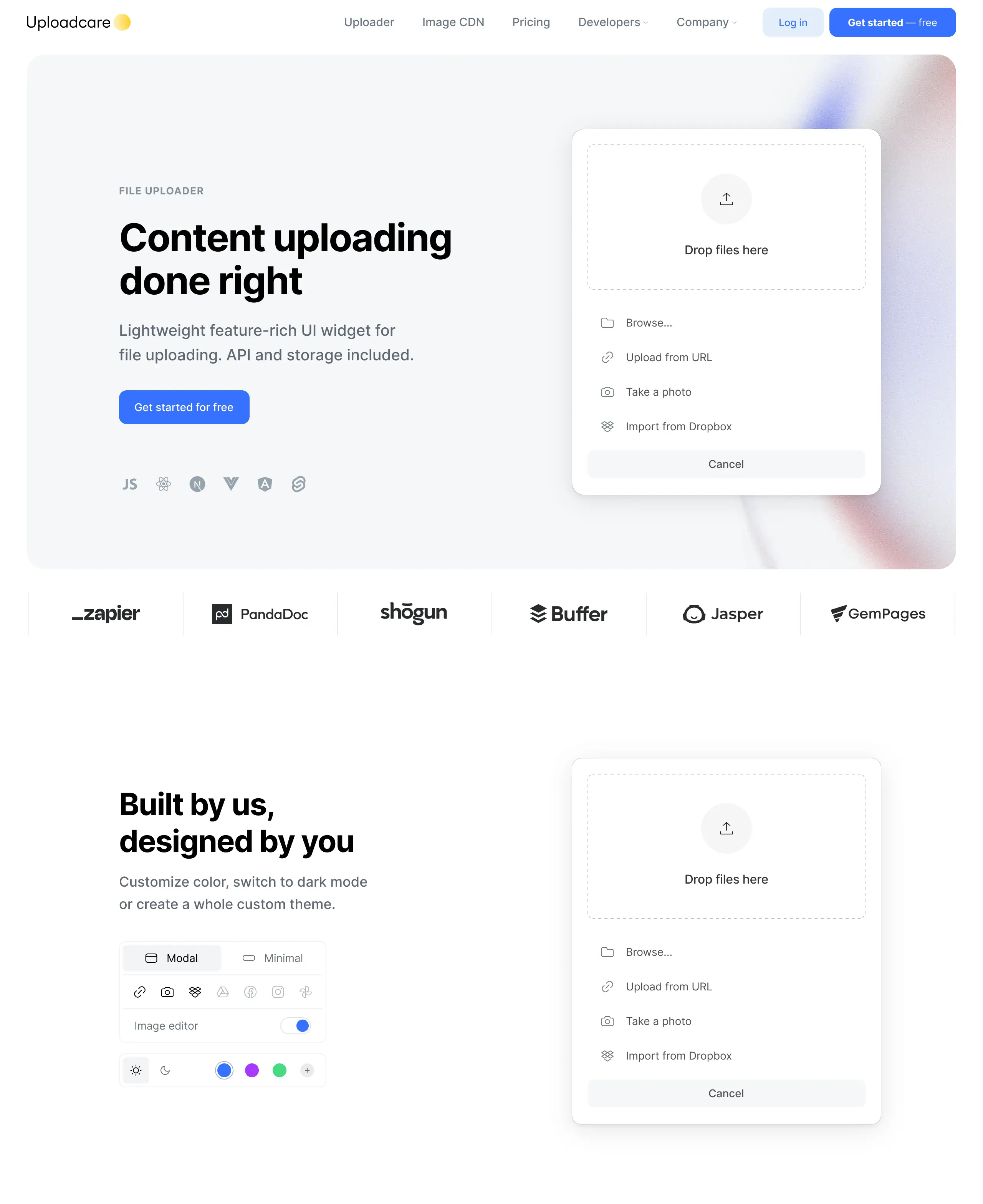
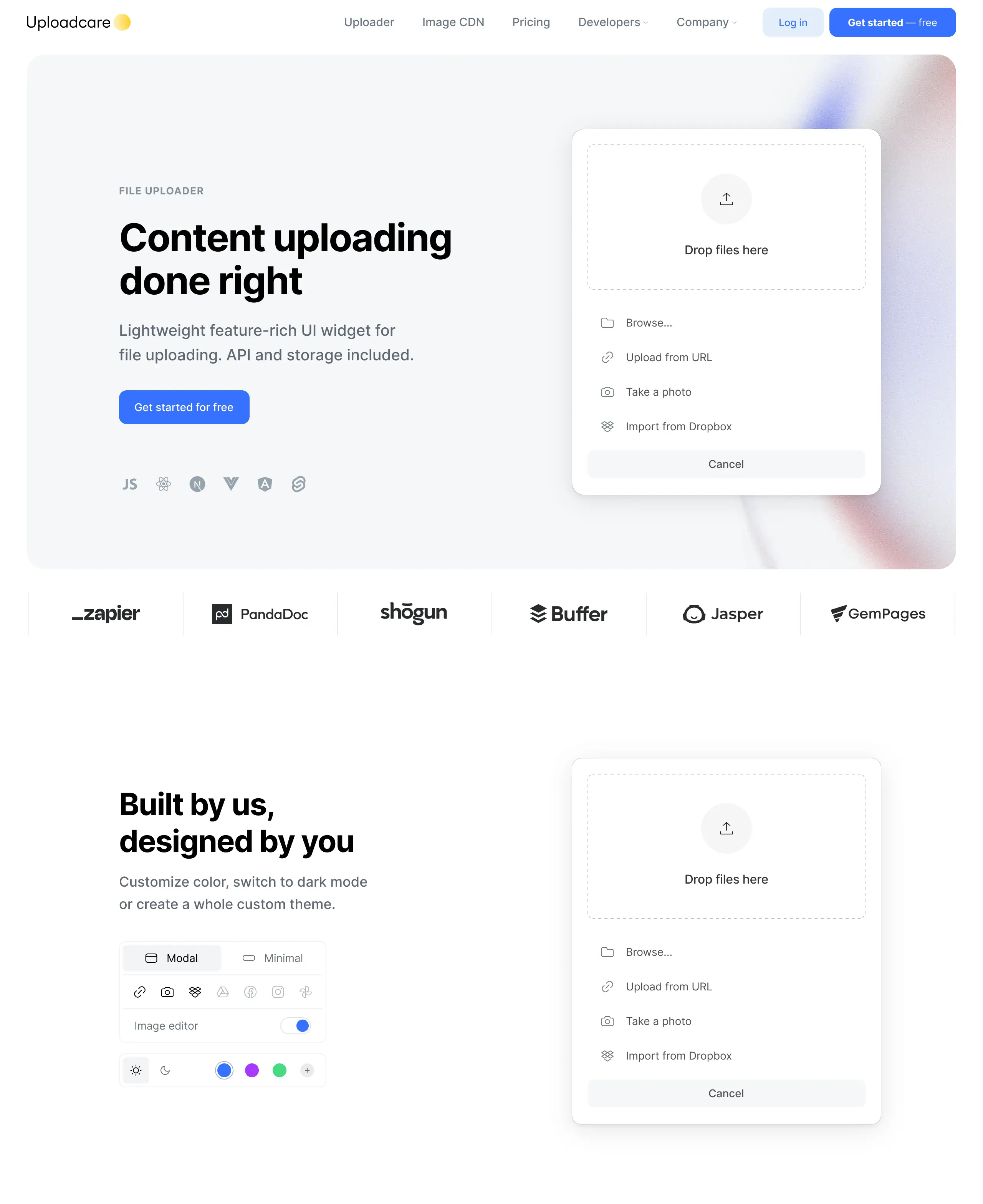
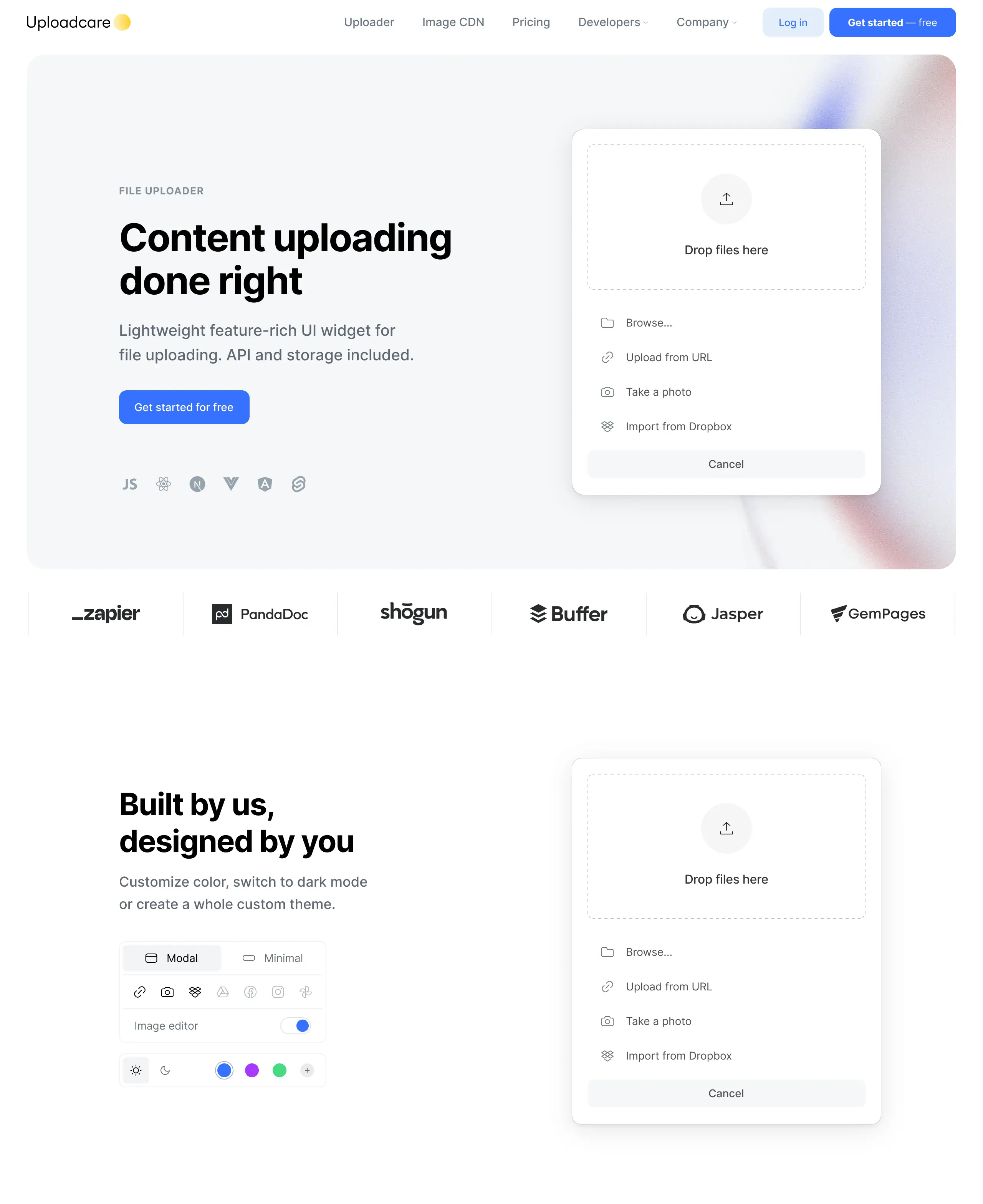
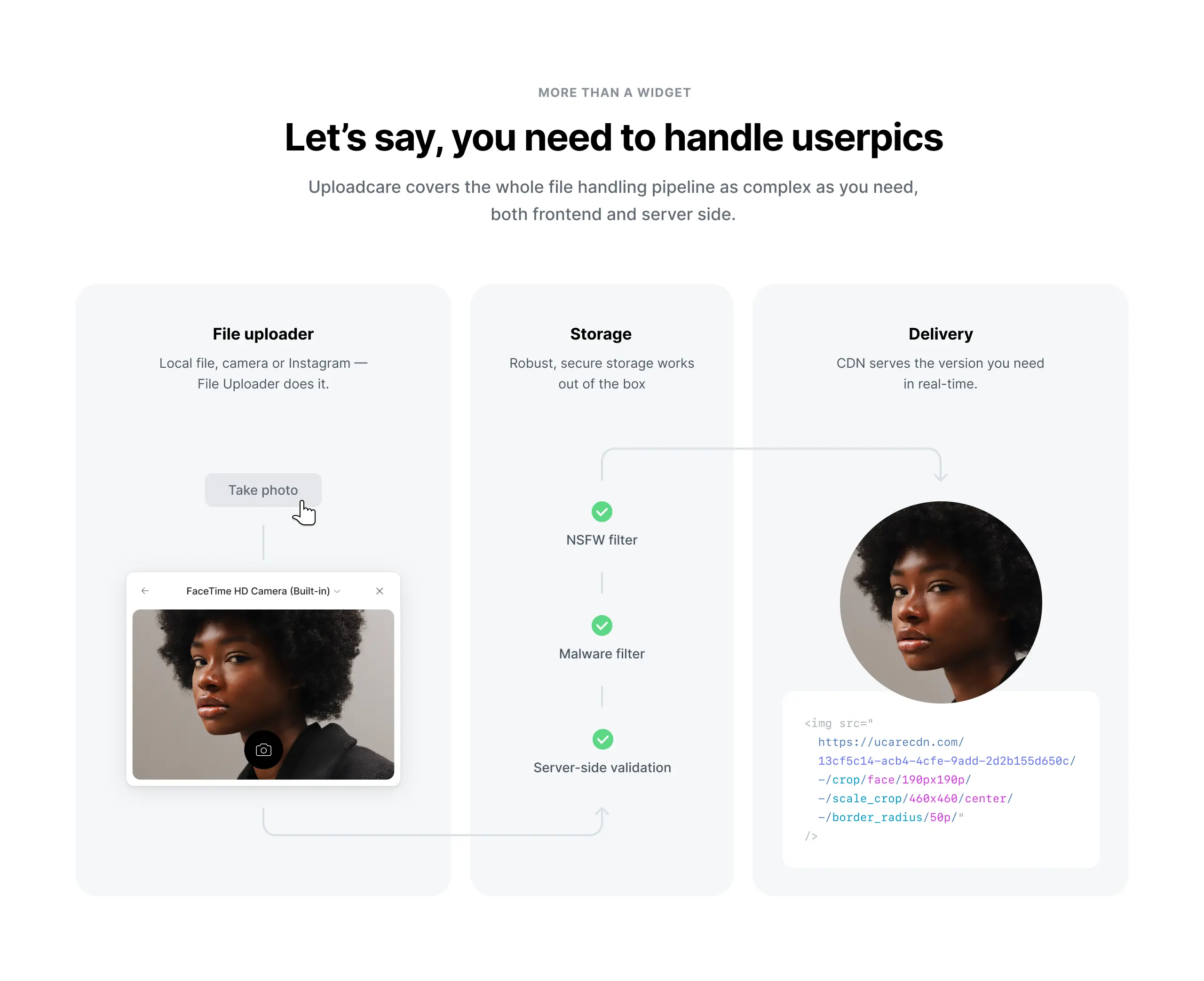
See it live on Uploadcare website.
It's best to start with a live demo when possible. It's a lot easier to build trust with a show-don't-tell approach, and it will cover all of the UI high-impact solvers organically alongside with customization.


Next, I have “Connected to API” in my list. We need to remember why this feature is valuable when constructing a message. There are a lot of front-end components for uploading out there, but it's a huge time sink to get them to work with your storage provider and retrieve files back to your app.


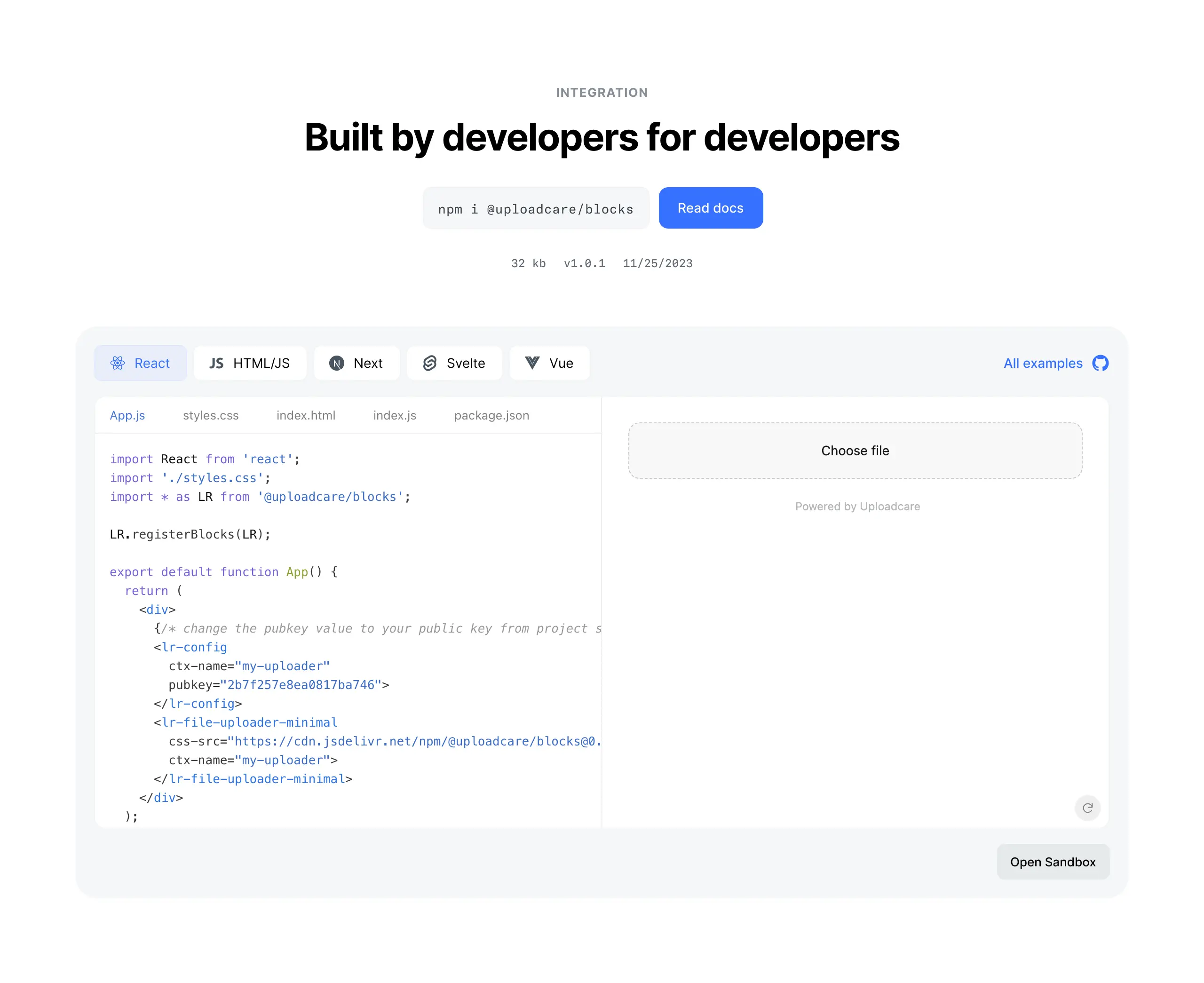
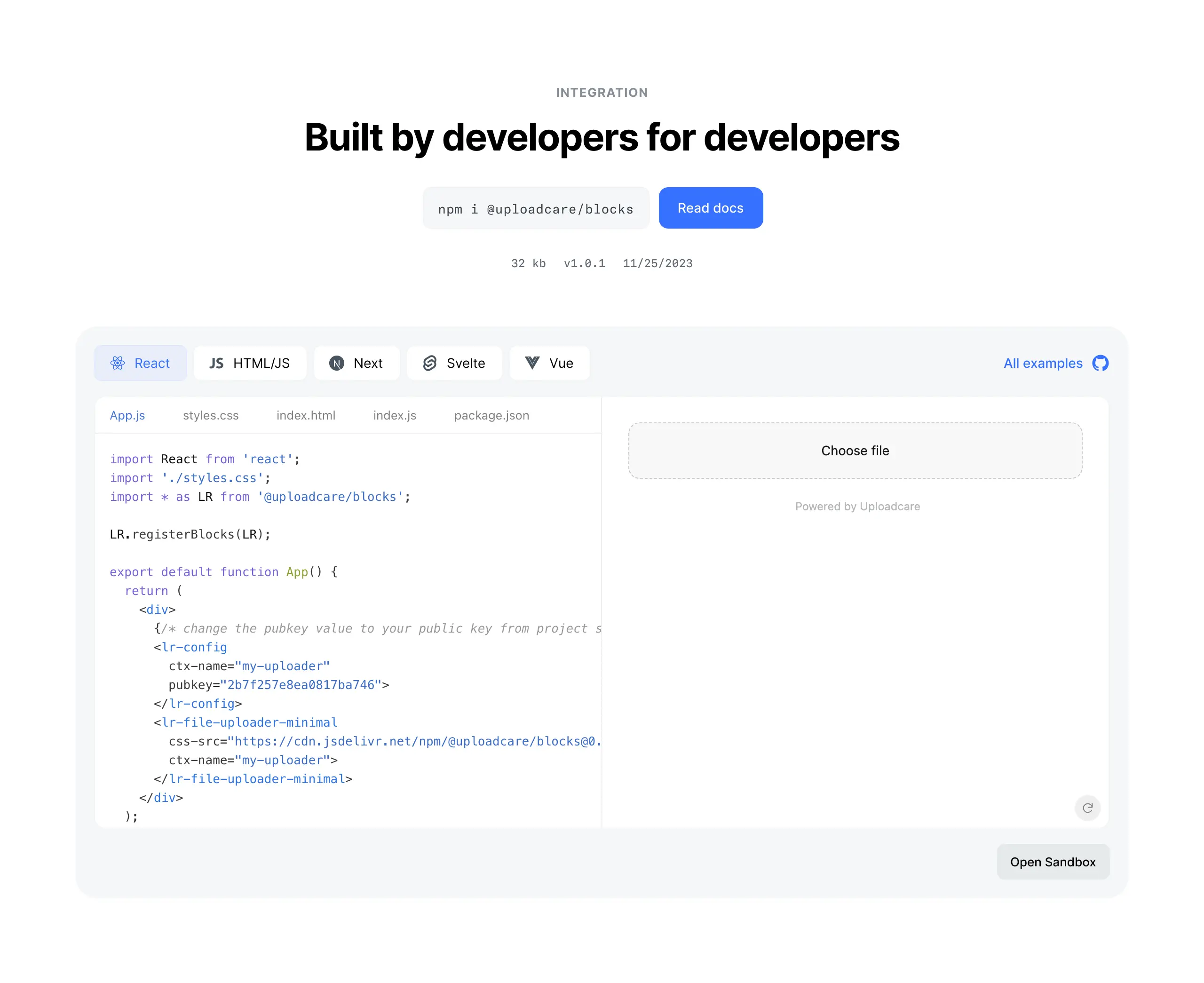
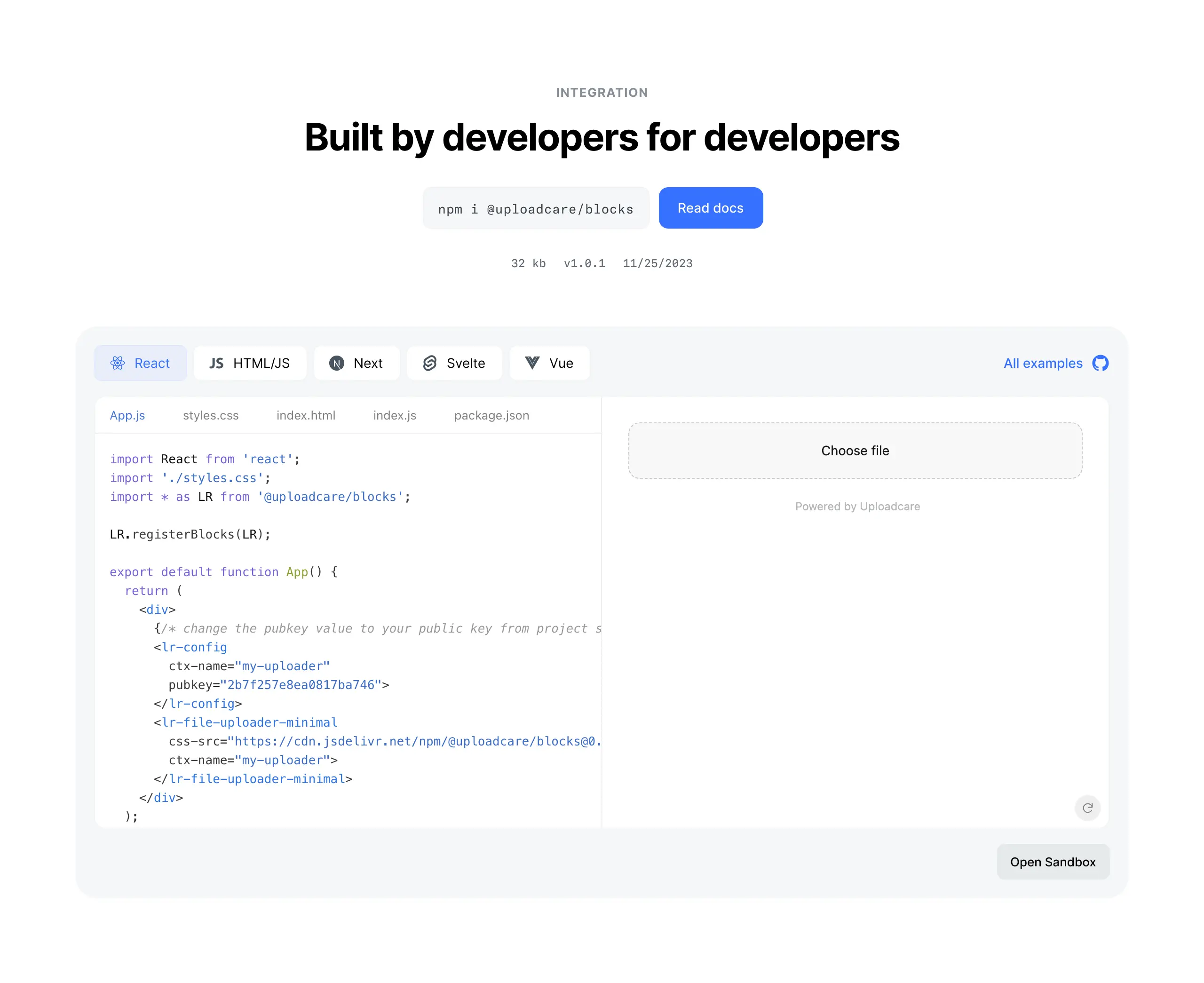
Integration examples will cover the framework support and prepare the user to move to the learning stage. Code examples can also be a live demo. We used Sandpack to achieve that quickly.


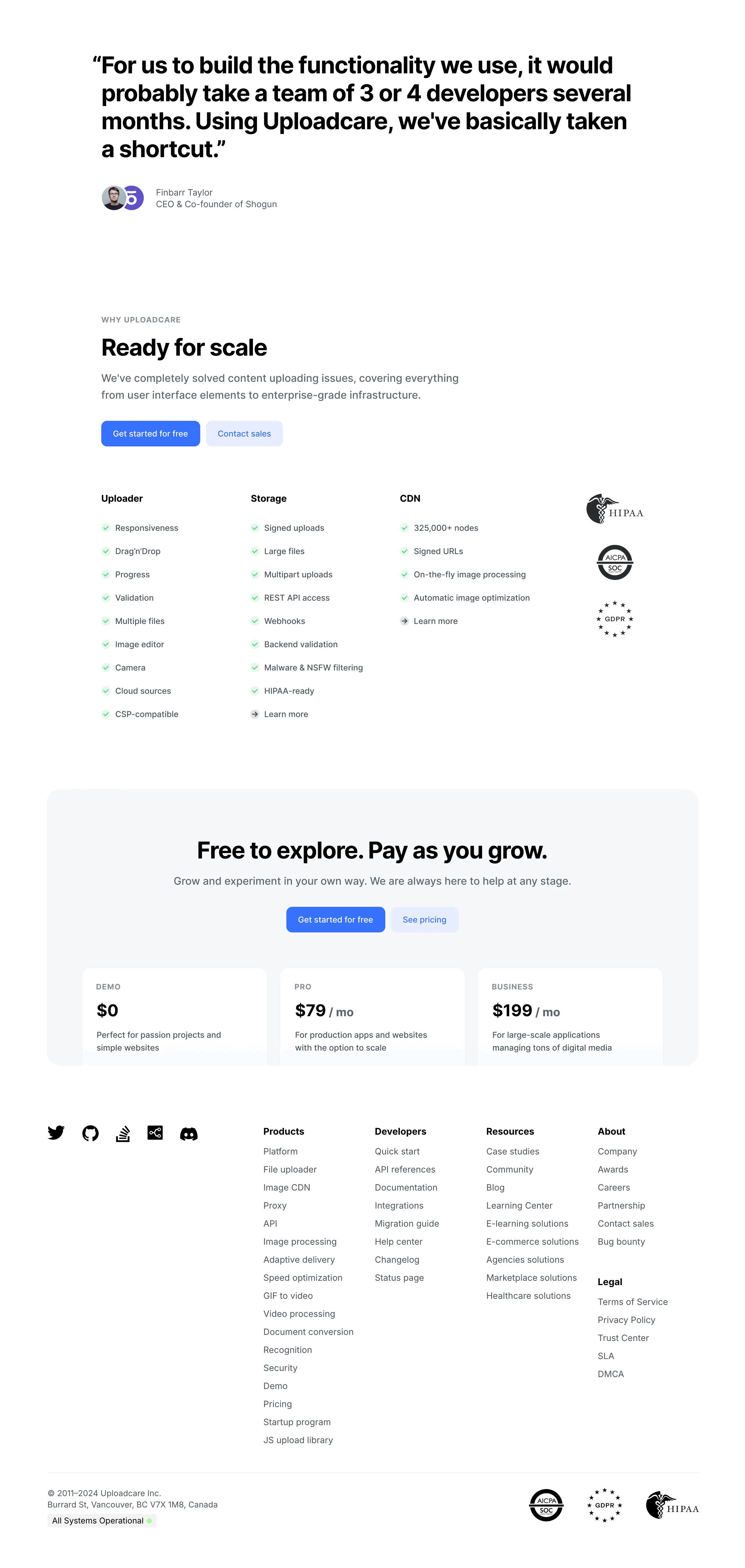
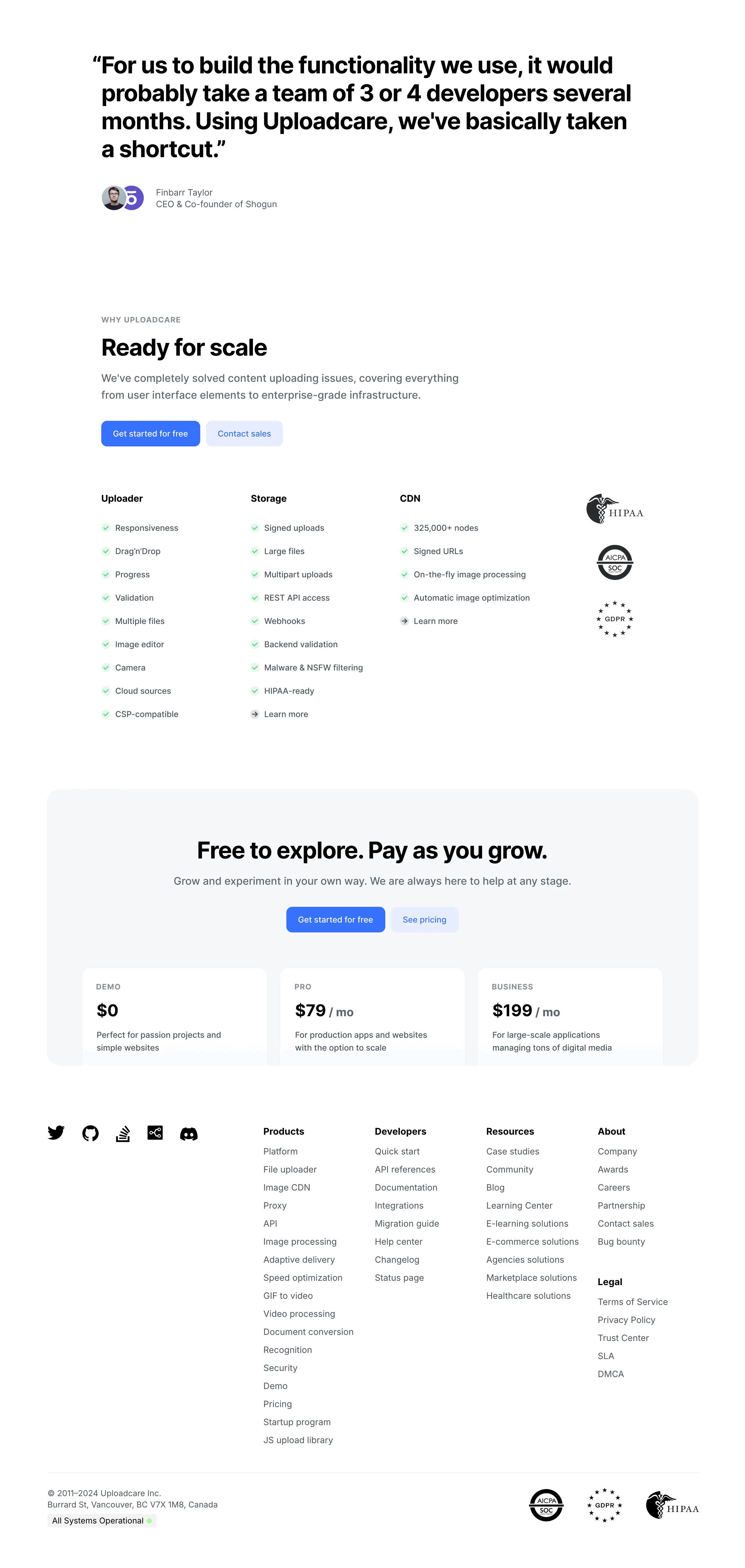
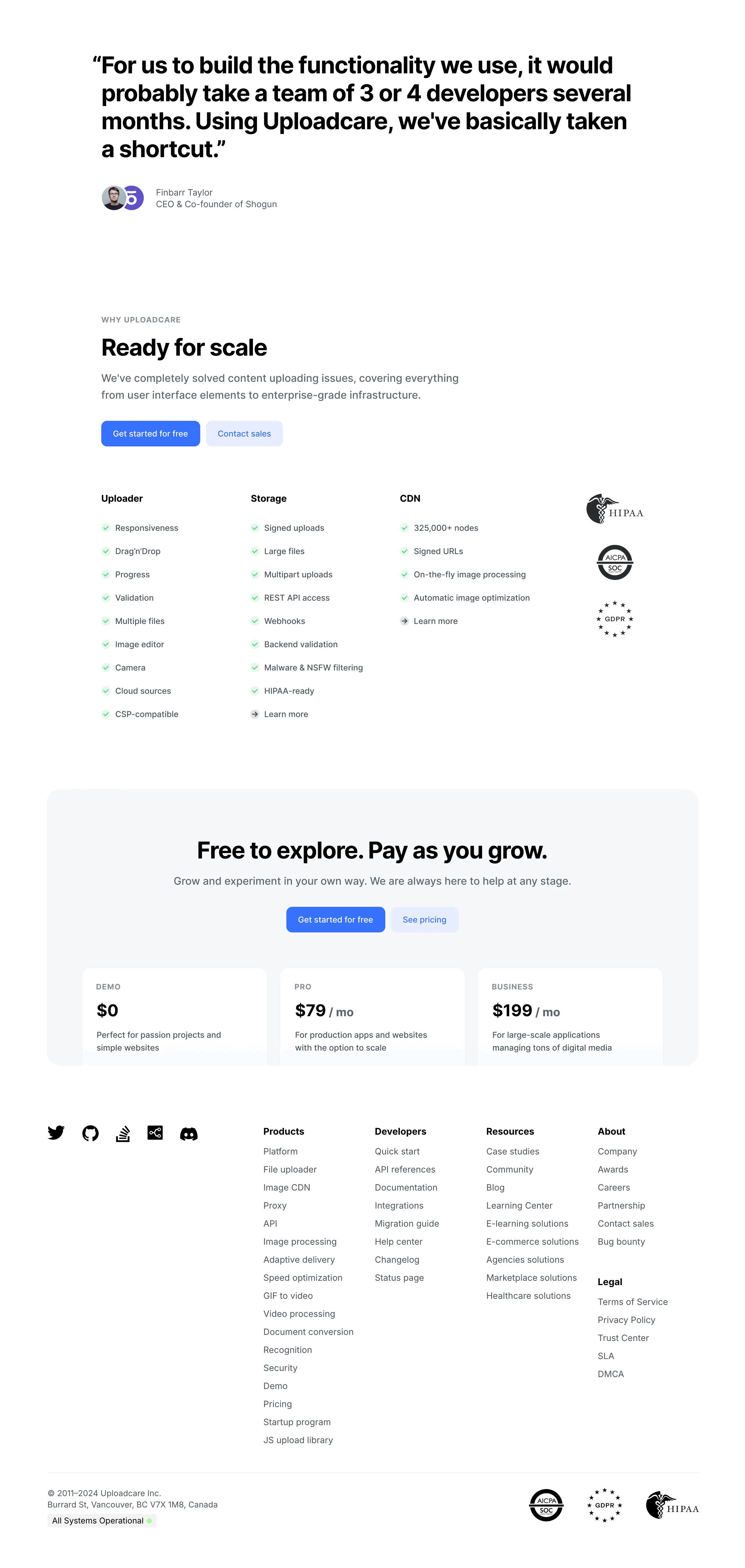
Since I've described the product, I'll use the rest of the page to mention the lower impact blockers and answer the other questions of the Evaluation stage: credibility, scalability, and pricing.


Conclusion
This part is formatted like a guide, but is it worth it for you to reproduce my approach? See final thoughts in part 3.
Design for a developer tool 2. Priorities
Mar 2024
This framework is bottom-up. It's relevant when you implement product thinking in an existing SaaS. When you start from scratch, consider using something like Value Proposition Canvas. To understand why I created the framework in the first place, at Uploadcare we have more than 100 lines in our internal document, so it required sorting if we wanted a clear picture. I will use the File Uploader and Upload API as examples for simplicity.
Features list
1 • List your features. Use your docs, pricing, and anything you find appropriate, and combine them into a single list.
2 • Pain or task. Why did you build this feature, and what problem do you want to solve? Reality check: if you can give a clear answer, the problem exists. Of course, the best answer is the one you've got during your CusDev sessions.
3 • Status quo. What users would do if your service didn’t exist? Use the name of the competitor here if it's the only realistic answer. Otherwise, it won't tell you anything about the problem.
4 • Type. It’s an adaptation of “Candies, Vitamins, Painkillers.” Choose based on your answers in the previous steps:
Solver — solves the problem: there is an existing process that this feature eliminates or drastically simplifies. Your most valuable features will fall into this category. Both File Uploader and Upload API are solvers.
Unblocker — allows developers to use your service. Integrating without unblocker would be impossible or pointless for a portion of your audience. Unblockers usually don't have their own status quo. Example: language/framework integrations.
Enhancer — bigger, better, faster. It’s not a novel solution; it incrementally improves existing processes. Example: accelerated uploading. Uploading becomes faster and more stable, yet there are no significant changes to the workflow.
Enabler — It doesn’t solve a specific problem but opens a spectrum of possibilities. It expands the number of solvable problems. Example: object recognition.
5 • Impact. How many users are affected? Scale: High, Mid, Low. Use actual data when available; otherwise, set it intuitively.
Here's how it's going to look like:
Feature
Pain / task
Status quo
Type
Impact
File Uploader
To build a user-friendly uploading UI, you need a lot of controls and states, and you have to handle progress, errors, and validation.
<input type='file'>, DIY, opensource librariesSolver
High
Upload API
The backend for file uploading is a vast scope creep.
S3 with DIY backend
Solver
High
Priorities
High-impact solvers are the easiest to sell. So, when you write about any product part, the first step is to find relevant high-impact solvers and create a single message with them.
Next — mention all unblockers and place accents by impact.
The rest depends on the artifact you’re working on. You probably don’t need to mention the rest of the features if it’s a product page. However, the documentation must provide complete data.
I won't mention enablers — they are very rare and require an individual approach. Generally, priorities are:
Impact
Solver
Unblocker
Enhancer
High
1
2
5
Mid
6
3
7
Low
8
4
9
You can use this method to structure your product pages, navigation, documentation, dashboard — practically anything — with high certainty. Yet, it’s true for any such framework: don’t follow it mindlessly. When in doubt, trust common sense.
In action
Here is how I used this framework to structure the File Uploader page. I can't show you the whole table since it's Uploadcare's internal document, but I can share the shortlist:
High-impact solvers
UI
Auto-upload
Multiple files
Drag and drop
Responsiveness
Modal and minimal modes
Connected to API
Storage
CDN
High-impact unblockers
Customization
Major frameworks support
Mid- and low-impact unblockers
CSP compatibility
Camera support
Signed uploads
Large files, up to 5 TB
Product pages have the most impact on the Evaluation stage of the Developer Journey (see previous part):
Empower, show your magic and elegance. Display the primary usage scenario as simply and clearly as possible. A demo would work best.
This stage is characterized by the following questions:
Will it meet my needs?
Does it look easy to use?
Are there any red flags?
Is pricing a barrier?
Now, I'll show you how this data influenced the page's structure.
Page structure
See it live on Uploadcare website.
It's best to start with a live demo when possible. It's a lot easier to build trust with a show-don't-tell approach, and it will cover all of the UI high-impact solvers organically alongside with customization.

Next, I have “Connected to API” in my list. We need to remember why this feature is valuable when constructing a message. There are a lot of front-end components for uploading out there, but it's a huge time sink to get them to work with your storage provider and retrieve files back to your app.

Integration examples will cover the framework support and prepare the user to move to the learning stage. Code examples can also be a live demo. We used Sandpack to achieve that quickly.

Since I've described the product, I'll use the rest of the page to mention the lower impact blockers and answer the other questions of the Evaluation stage: credibility, scalability, and pricing.

Conclusion
This part is formatted like a guide, but is it worth it for you to reproduce my approach? See final thoughts in part 3.